
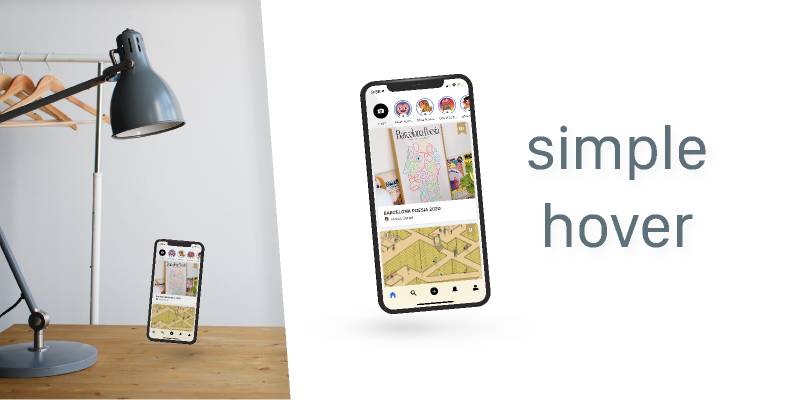
Simple Iphone Hover Mockup
2020-10-30 13:37:06
Related tags
Replace the image layer background on the "Screen Content" Layer. Then drag and drop the group onto an image, gradient, or any other background. Adjust any shadows or specular highilights you like (don't worry they are some simple gradients and highlights).
7 shapes total for the mockup! Its simplely made and quick to implement.
Download
Author: David Duyker
Free license: Licensed under CC BY 4.0
File type: Figma
Report resource
Edit Telmplate