
Figma Tutorial for Beginners visual design
Related tags
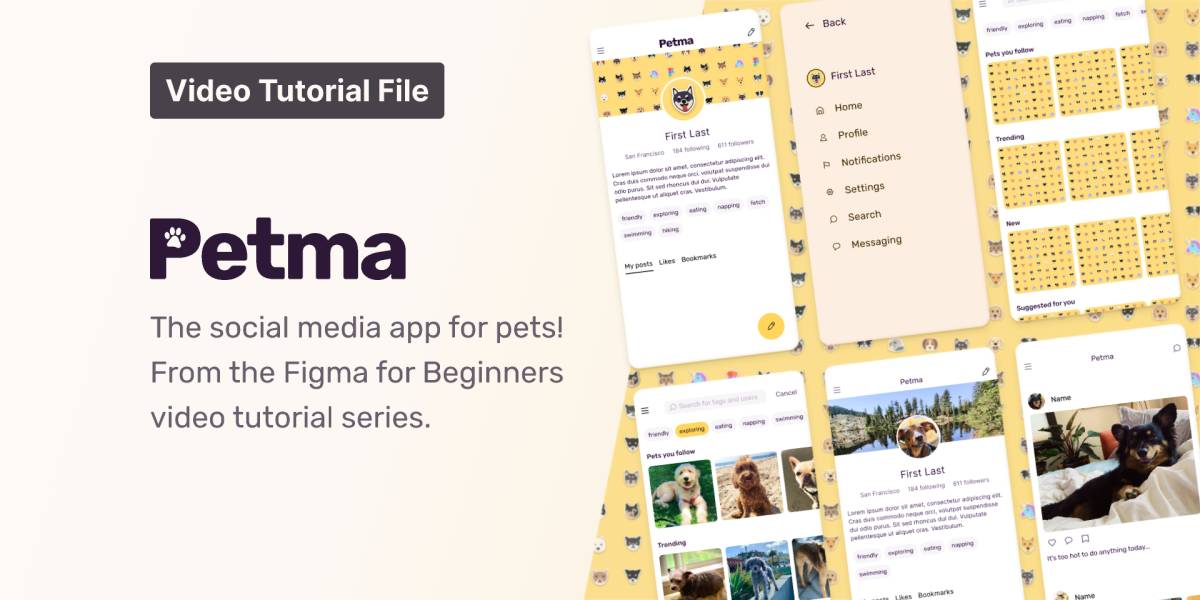
Figma for Beginners
Learn to use Figma in 45 minutes. If you or someone you know is looking to learn Figma, this series is for you!
This file was created as a part of the YouTube channel. In the four-part series we take you through a rough approximation of the design process and show you how to use Figma along the way.
We try move at a fast pace and only give the information that is relevant to the situation. If you want to learn more about any feature, watch our other Help Center.
Video 1: Explore Ideas (through wireframing)
In part one of the series, we explore the absolute basics from creating an account, opening the editor, and drawing our first frames and shapes.
We briefly touch on collaborative editing as we ask for feedback from the rest of our team early in the design process.
If you have some experience in Figma, you might feel comfortable skipping this one. We’ll circle back on some of these topics in video 2.
Watch Video 1: Explore ideas on YouTube...
Video 2: Create (medium-fidelity) designs
Here we get our feet wet by introducing color and image fills to our shapes. We also create Styles (reusable properties), to keep our colors and typography in sync. We’re not going to win any awards with this design, but we’ll show you all the tools you need to make your own creations!
When we introduce color to our designs, we place some focus on the accessibility, and use the Stark plugin from the Figma Community.
Lastly, we use Auto Layout to create fluid and responsive designs that reflow to adapt to the changes we make. Auto Layout is a powerful and complex feature. To learn more, search Auto Layout on the Help Center.
Watch Video 2: Create Designs on YouTube...
Video 3: Build Prototypes
Prototypes level up your designs and communicate how users should interact with your final product. You can use observation mode in Presentation view to see collaborators interact with your prototype.
If you want to learn to make more advanced prototyping interactions check out our resources on Smart Animate, Drag triggers, and Overlays.
You can also view your prototypes on your mobile device using the Figma Mirror app (this wasn’t shown in the video tutorial).
Watch Video 3: Build Prototypes on YouTube...
Video 4: Prepare for Handoff
Figma is built for multiplayer collaboration and open design. But there’s a lot you can do to customize your file to make it easier to navigate by your team.
We’ll teach you how to create a custom thumbnail with file/project information, what Figma looks like as a viewer, and how to export assets.