
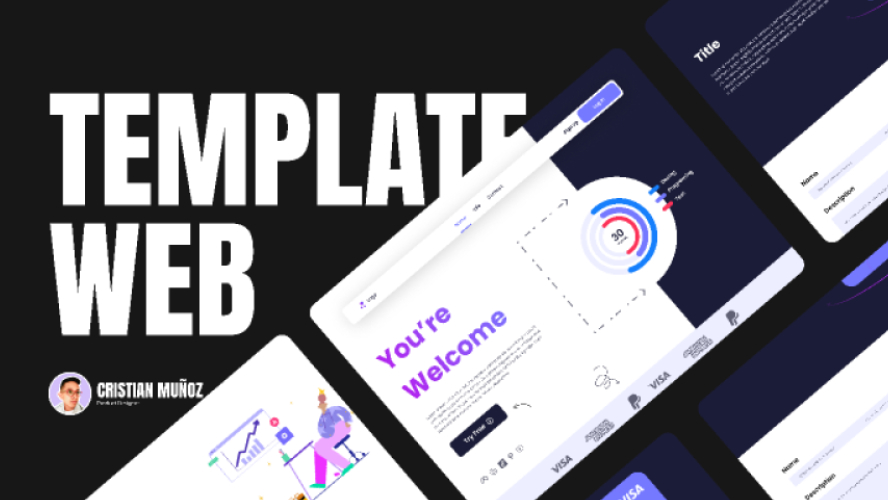
Responsive Landing Page Template Figma UI Kit
Related tags
Responsive Landing Page Template Figma UI Kit.
A modern, dark landing page that I created after months of research might include the following elements:
- A clean and minimalistic layout, with plenty of white space to allow the content to stand out.
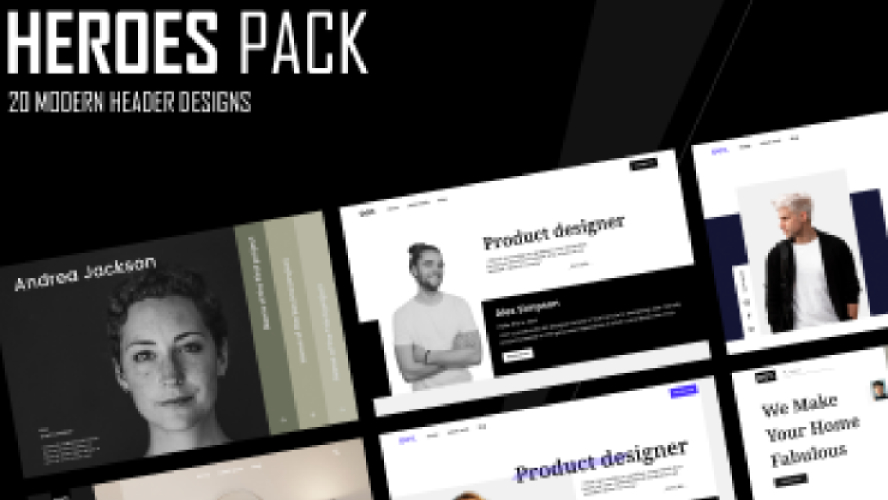
- A bold and eye-catching headline that immediately grabs the visitor's attention and clearly conveys the purpose of the page.
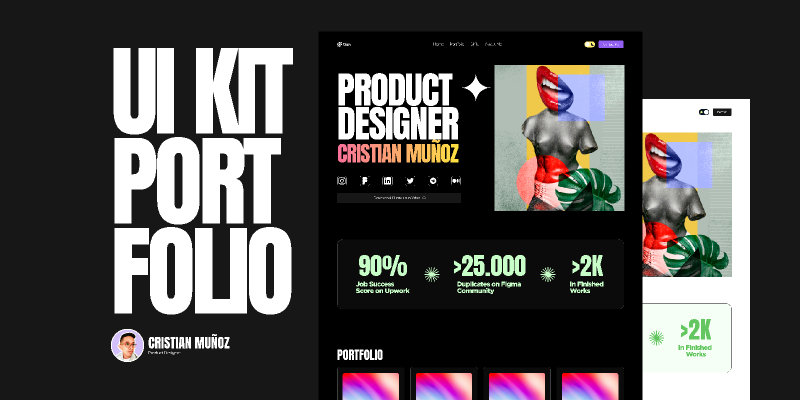
- A sleek and professional design, with a color scheme that combines dark, moody tones with pops of color to add visual interest.
- High-quality images and graphics that help to illustrate the main points of the page and engage the visitor.
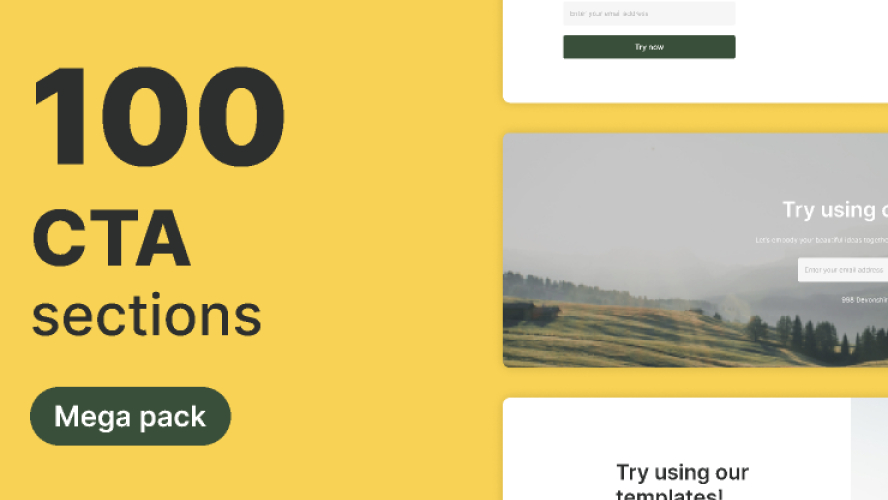
- A clear and concise call to action, such as a button or form, that encourages the visitor to take the next step.
- Responsive design that ensures the page looks great on all devices, from desktop computers to mobile phones.
- A navigation menu that allows the visitor to easily explore the rest of the website.
- Testimonials or social proof from satisfied customers or clients, to build credibility and trust.
- Contact information, such as an email address or phone number, to make it easy for visitors to get in touch with the company.
Download
Author: Cristian Muñoz
Free license: Licensed under CC BY 4.0
File type: Figma
Report resource
Edit Telmplate