
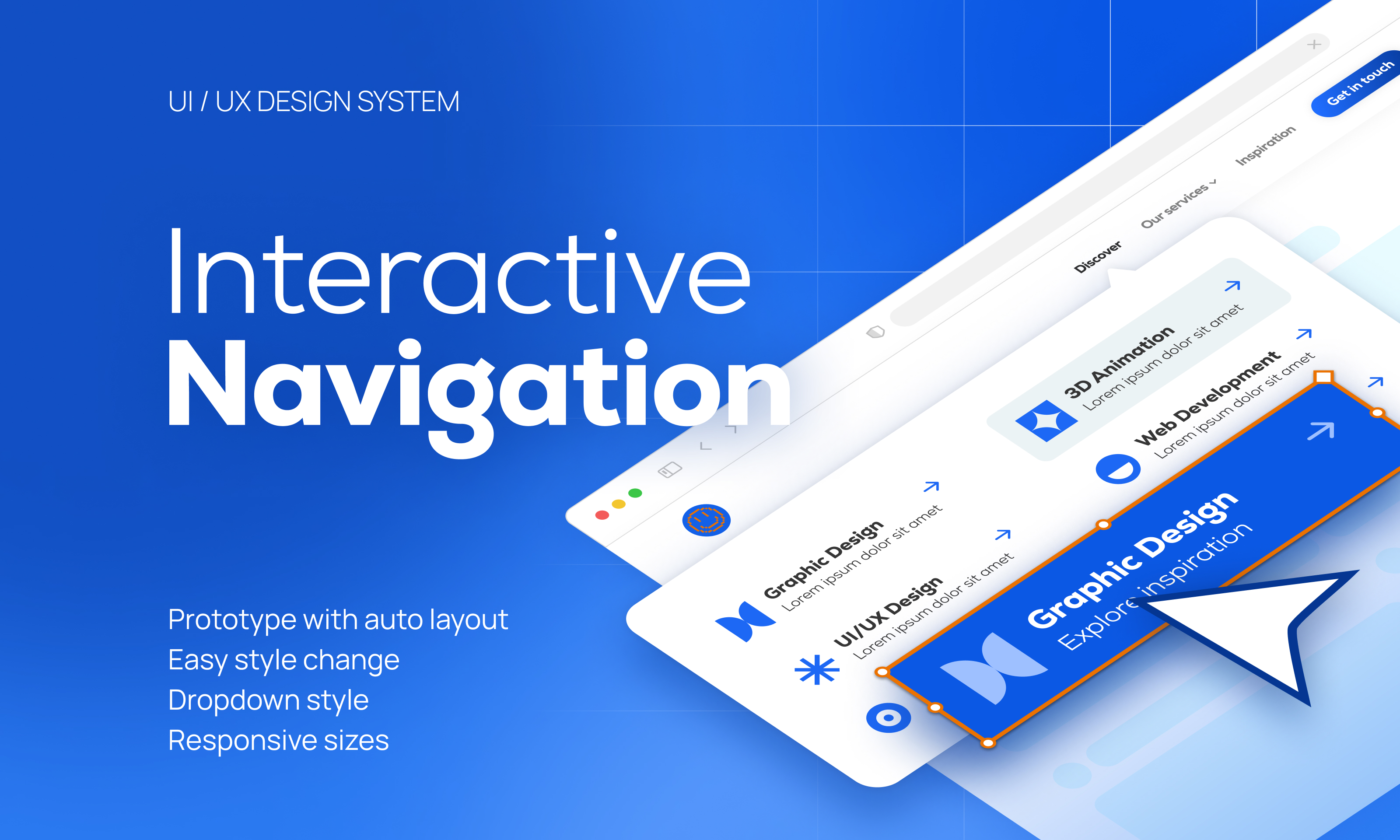
Dropdown Prototype Navigation
Related tags
Drop down prototype navigation menu in responsive sizes. Easily editable for whatever web page size you're designing. Change the colors, text, icons and font easily to suit your design.
- Set up with auto layout for easy editing
- Using components to change the navigation elements across your design, including icons, buttons and dropdown menu layout
- Text styles set up to change font easily
- Color styles set up for quick adjusting
- Example shown of how to prototype the dropdown menu
- Hover stated incorporated in the dropdown
Download
Author: Pixel Happy
Free license: Licensed under CC BY 4.0
File type: Figma
Report resource
Edit Telmplate